Dev
도전! 프론트엔드 TDD
ingeeC
2023. 5. 16. 13:05
웹3 세상의 핵심 플랫폼은 브라우저일 거라고 생각합니다. 그래서 프론트엔드 개발이 중요하다고 생각합니다.
작은 프로젝트를 진행하면서 프론트엔드 TDD를 경험했습니다. TDD는 테스트 코드와 구현 코드를 함께 개발해 나가는 방식입니다. 간단한 Todo 앱을 예로 들어 제가 경험한 TDD를 설명하려 합니다.
프론트엔드 TDD 개념과 Vue3 & Pinia 테스트 코드 작성 사례를 전달하는 것이 목표입니다. Vue3 & Pinia 프로젝트 개발에 도움이 되면 좋겠습니다.
관련 코드는 GitHub https://github.com/ingee/todo 소스 레포에 있습니다.
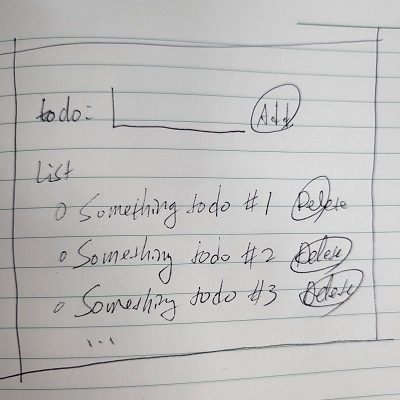
웹앱 구상
- 웹앱을 스케치합니다. todo를 등록하고 삭제하는 기능이 전부입니다.

스캐폴딩
- npm init vue@latest 명령으로 Vue3와 Pinia를 이용하는 웹앱의 뼈대를 만듭니다.
$ node -v
v16.20.0
$ npm init vue@latest
Vue.js - The Progressive JavaScript Framework
✔ Project name: … todo
✔ Add TypeScript? … No
✔ Add JSX Support? … No
✔ Add Vue Router for Single Page Application development? … No
✔ Add Pinia for state management? … Yes
✔ Add Vitest for Unit Testing? … Yes
✔ Add an End-to-End Testing Solution? › No
✔ Add ESLint for code quality? … No
Scaffolding project in /home/ingee/work/todo/todo...
Done. Now run:
cd todo
npm install
npm run dev1. Pinia 스토어에 있는 todo 목록을 화면에 표시하자
목표
- Pinia 스토어에 todos라는 이름으로 todo 목록을 저장할 계획입니다.
- Pinia 스토어에 저장되어 있는 todo 목록을 화면에 표시하는 기능부터 구현하기로 합니다.
1.1 Unit Test를 작성합니다
import { describe, it, expect, vi } from 'vitest'
import { shallowMount, flushPromises } from '@vue/test-utils'
import { mount } from '@vue/test-utils'
import { createTestingPinia } from '@pinia/testing'
import merge from 'lodash.merge'
import App from '@/App.vue'
describe('App.vue', () => {
function createWrapper (option) {
const pinia = createTestingPinia({
initialState: option
? {
todo: option.initialState,
}
: {},
createSpy: vi.fn,
})
const defaultOpt = {
global: {
plugins: [pinia],
},
}
return shallowMount(App, merge(defaultOpt, option))
}
it('shows todos in store', () => {
const todos = [
'wake up',
'wash up',
'go to work',
]
const initialState = { todos }
const wrapper = createWrapper({ initialState })
for (const todo of todos) {
expect(wrapper.text()).toContain(todo)
}
})
})- 테스트 wrapper 객체를 생성하기 위해 createWrapper() 함수를 작성합니다.
- Pinia 스토어의 초기 상태를 지정하기 위해 createWrapper() 함수에 전달하는 option 객체를 이용합니다 (어디선가 솜씨 좋은 개발자로부터 배운 방식입니다).
- 기능이 정상 동작하는지 검증하기 위해 "It shows todos in store" 유닛 테스트를 작성합니다.
1.2 실패 확인
- 콘솔창에서 npm run test::unit 명령을 실행하고, 유닛 테스트가 실패함을 확인합니다 (아직 구현하지 않았으니 실패가 당연합니다).
- 적절한 사유와 함께 실패함을 확인합니다.
- Pinia의 초기 상태로 지정한 todo 목록이 화면에 표시되지 않는다고 합니다. 적절합니다.
❯ src/__tests__/App.spec.js (1)
❯ App.vue (1)
× shows todos in store
⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯ Failed Tests 1 ⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯
FAIL src/__tests__/App.spec.js > App.vue > shows todos in store
AssertionError: expected 'Todo Lorem Ipsum is simply dummy text…' to include 'wake up'
❯ src/__tests__/App.spec.js:35:30
33| const wrapper = createWrapper({ initialState })
34| for (const todo of todos) {
35| expect(wrapper.text()).toContain(todo)
| ^
36| }
37| })
⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯
Test Files 1 failed (1)
Tests 1 failed (1)
Start at 13:08:02
Duration 90ms
FAIL Tests failed. Watching for file changes...
press h to show help, press q to quit1.3 기능 구현 & 성공 확인
- 목표한 기능을 구현합니다.

- 유닛 테스트가 성공함을 확인합니다.
✓ src/__tests__/App.spec.js (1)
Test Files 1 passed (1)
Tests 1 passed (1)
Start at 13:11:57
Duration 108ms
PASS Waiting for file changes...
press h to show help, press q to quit2. 입력창에 입력한 todo를 Pinia 스토어에 저장하자
목표
- 화면에 입력한 todo를 Pinia 스토어에 저장할 계획입니다.
- todo를 입력하고 Add 버튼을 클릭하면, 해당 항목이 Pinia 스토어에 저장되게 하기로 합니다.
2.1 Unit Test를 추가합니다
it('adds todo-item when add-btn is clicked', async () => {
const wrapper = createWrapper()
const todo = 'have lunch'
const todoInput = wrapper.find('[data-test="todo-input"]')
await todoInput.setValue(todo)
const addBtn = wrapper.find('[data-test="add-btn"]')
await addBtn.trigger('click')
const store = useTodoStore()
expect(store.addTodo).toBeCalledWith(todo)
})- "It adds todo-item when add-btn is clicked" 유닛 테스트를 추가합니다.
- 테스트 wrapper의 setValue() 함수로 화면 입력 값을 지정합니다.
- Add 버튼을 클릭하면 store의 addTodo() 함수가 적절한 인자와 함께 호출되는지 확인합니다.
2.2 실패 확인
- 유닛 테스트가 적절한 사유와 함께 실패함을 확인합니다.
- todo 입력 필드가 없다고 합니다. 적절합니다 (아직 구현하지 않았으니 당연합니다).
❯ src/__tests__/App.spec.js (2)
❯ App.vue (2)
✓ shows todos in store
× adds todo-item when add-btn is clicked
⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯ Failed Tests 1 ⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯
FAIL src/__tests__/App.spec.js > App.vue > adds todo-item when add-btn is clicked
Error: Cannot call setValue on an empty DOMWrapper.
❯ Object.get node_modules/@vue/test-utils/dist/vue-test-utils.esm-bundler.mjs:1517:27
❯ src/__tests__/App.spec.js:44:21
42| const todo = 'have lunch'
43| const todoInput = wrapper.find('[data-test="todo-input"]')
44| await todoInput.setValue(todo)
| ^
45|
46| const addBtn = wrapper.find('[data-test="add-btn"]')
⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯[1/1]⎯
Test Files 1 failed (1)
Tests 1 failed | 1 passed (2)
Start at 13:35:46
Duration 121ms2.3 기능 구현 & 성공 확인
- 목표한 기능을 구현합니다.
- 유닛 테스트가 성공함을 확인합니다.
✓ src/__tests__/App.spec.js (2)
Test Files 1 passed (1)
Tests 2 passed (2)
Start at 13:45:47
Duration 160ms
PASS Waiting for file changes...
press h to show help, press q to quit3. 화면에 표시된 todo 항목을 제거하자
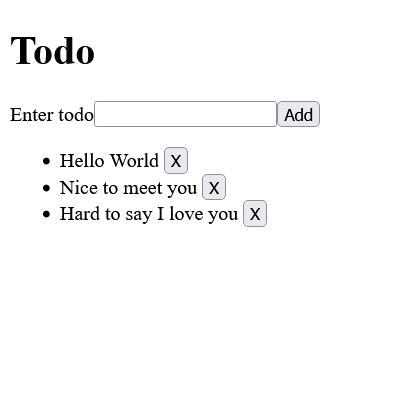
목표
- todo 항목마다 옆에 X 버튼을 표시할 계획입니다.
- X 버튼을 클릭하면 해당 항목이 삭제되게 하기로 합니다.
3.1 Unit Test를 추가합니다
async function setStore (state) {
const store = useTodoStore()
store.$patch(state)
await flushPromises()
return store
}
...
it('removes todo-item when rm-btn is clicked', async () => {
const todo = 'something to do'
const wrapper = createWrapper({
initialState: {
todos: [ todo ],
},
})
let rmBtns = wrapper.findAll('[data-test="rm-btn"]')
expect(rmBtns.length).toBe(1)
await rmBtns.at(0).trigger('click')
let store = useTodoStore()
expect(store.rmTodo).toBeCalledWith(0)
const todos = [
'something #1',
'something #2',
'something #3',
]
store = await setStore({ todos })
rmBtns = wrapper.findAll('[data-test="rm-btn"]')
expect(rmBtns.length).toBe(todos.length)
await rmBtns.at(1).trigger('click')
expect(store.rmTodo).toBeCalledWith(1)
})- "It removes todo-item when rm-btn is clicked" 유닛 테스트를 추가합니다.
- createWrapper() 함수를 호출할 때 option.initialState 인자를 전달해서 Pinia 스토어의 초기 상태를 지정합니다.
- 유닛 테스트 도중 Pinia 스토어의 상태를 변경하기 위해 setStore() 함수를 작성합니다.
3.2 실패 확인
- 유닛 테스트가 적절한 사유와 함께 실패함을 확인합니다.
- X 버튼 (rm-btn)이 없다고 합니다. 적절합니다.
❯ src/__tests__/App.spec.js (3)
❯ App.vue (3)
✓ shows todos in store
✓ adds todo-item when add-btn is clicked
× removes todo-item when rm-btn is clicked
⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯ Failed Tests 1 ⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯
FAIL src/__tests__/App.spec.js > App.vue > removes todo-item when rm-btn is clicked
AssertionError: expected +0 to be 1 // Object.is equality
❯ src/__tests__/App.spec.js:68:27
66| })
67| let rmBtns = wrapper.findAll('[data-test="rm-btn"]')
68| expect(rmBtns.length).toBe(1)
| ^
69| await rmBtns.at(0).trigger('click')
70| let store = useTodoStore()
- Expected "1"
+ Received "0"
⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯[1/1]⎯
Test Files 1 failed (1)
Tests 1 failed | 2 passed (3)
Start at 13:49:05
Duration 106ms3.3 기능 구현 & 성공 확인
- 목표한 기능을 구현합니다
- 유닛 테스트가 성공함을 확인합니다

마무리
지금까지의 내용을 요약합니다.
TDD는,
- 테스트 코드를 먼저 만들고,
- 그 테스트 코드가 적절한 사유와 함께 실패함을 확인하고,
- 그 테스트 코드가 성공하도록 구현하고, 이 과정을 반복하는 개발 방식입니다.
Vue3 & Pinia 웹앱의 유닛 테스트 코드를 작성함에 있어,
- Pinia 스토어의 초기 상태를 지정하는 방법을 알아 보았습니다.
- 웹 화면의 입력창에 사용자 입력값을 지정하는 방법을 알아 보았습니다.
- 테스트 도중 Pinia 스토어의 상태를 변경하는 방법을 알아 보았습니다.
테스트 코드는 쉽게 작성해서 자주 써먹어야 합니다. 하지만 처음 시작하자면 넘어야 할 장벽이 있습니다. 이 글이 그 장벽을 넘는 데 도움이 되기를 희망합니다.
관련 코드는 GitHub https://github.com/ingee/todo 소스 레포에 있습니다.
Ref.
- 웹 프론트엔드 TDD?
- 몇 년 전 TDD에 대해 요약한 적이 있습니다. 지금은 그때보다 더 프론트엔드 TDD의 효과를 확신합니다.
- Stop writing nextTick in your component tests
- Counter 콤포넌트를 예로 들어 테스트 코드 작성법을 설명합니다.
- Best Practices for Testing Vue 3 Components (Part 1)
- data-test 셀렉터를 비롯 다양한 베스트 프랙틱스를 소개합니다.
- https 인증서가 2023년 4월에 만료됐다고 하는데, 크게 이상하지 않은 사이트입니다.
